Nejste si jistí jaké prohlížeče podporovat, popřípadě jaký nástroj využit pokud nemáte některý z prohlížečů? Pak jste na správném místě, pojďme se do toho podívat hlouběji.
Statistiky existujících prohlížečů a jejich míra použití
Dnes existuje velké množství prohlížečů a za každou krátkou chvíli vychází nový. Doporučuji však testovat v těch nejpoužívanějších prohlížečích. V ČR a ve světě jsou to obecně tyto:

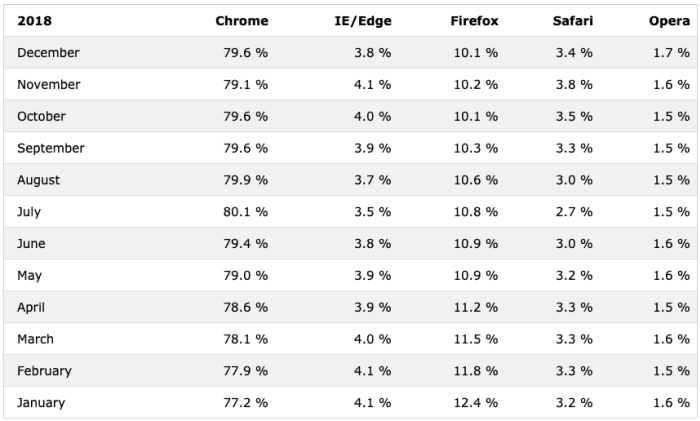
Přehled všech nejpoužívanějších prohlížečů z roku 2018 a jejich procentuální statistiky
Všechny uvedené statistiky jsou z webu w3schools. Kdo jej nezná, tak se zabývá vzděláním, najdete tam různé tipy a triky různých programovacích jazyků. Návštěvnost mají 50 milionu čtenářů měsíčně. Ano, je to celosvětové, a pro ČR se statistiky můžou mírně lišit, ale opravdu jenom mírně.
Jaké prohlížeče testovat?
Pořadí jednotlivých prohlížečů je jasné, vede Chrome, jde mu v patách Firefox. Setkal jsem se s názorem vývojářů, že tyto 2 prohlížeče jsou dostačující k testování, je to však omyl!
Počet návštěvníků o které přicházíte můžete spočítat velmi jednoduše. Na w3schools web v prosinci 2018 přišlo 1,5% všech návštěvníků s prohlížečem IE 11, to je 750 000 lidi! Má-li návštěvnost vašeho webu nebo webu, který budete realizovat tisícové návštěvnosti (zjistíte v google analytics), pak měsíčně přijdete o desítky návštěvníků, kterým se web zobrazí špatně.
Proto se vyplatí testovat všechny výše zmíněné prohlížeče. Testování konzistentního zobrazení ve všech prohlížečích by mělo být součásti každého projektu. Řádně otestovaný web je zárukou kvality a pro vás klidného spánku. PS – vždy je lepší když na chybu přijdete vy, ne váš klient nebo ještě horší – uživatel.
Chrome – 80%
Nejpoužívanější prohlížeč na světě, přechrousta praktický cokoliv. A protože je nejpoužívanější doporučuji ho mít v top stavu! Pokud je něco špatně v Chrome, pak se dá předpokládat, že je to špatně ve všech prohlížečích. Doporučuji v Chrome vyvíjet z následujících důvodu:
- minimalizujete chyby, protože s nim pracujete
- Chrome je postaven na technologii webkit, z které vycházejí další prohlížeče: Opera, Safari, nově Edge a další
- umí nabídnout nejširší škálu vývojářských nástrojů, které určitě oceníte
Firefox – 11%
Druhý nejpoužívanější prohlížeč na světě. Většinou se chová stejně obstojně jako Chrome, ale pár rozdílu na každém projektu nejspíš vždy najdete. Doporučuji si ho stáhnout a nepodceňovat v testování.
Opera – 1.7%
Jádro tohoto prohlížeče je postavené na webkit, to znamená, že jeho chování bude obdobné jako v Chrome. Málokdy se mi stane, že by zde bylo něco rozbité. Právě proto se vyplatí vyvíjet v Chrome.
Internet Explorer / Edge – 4%

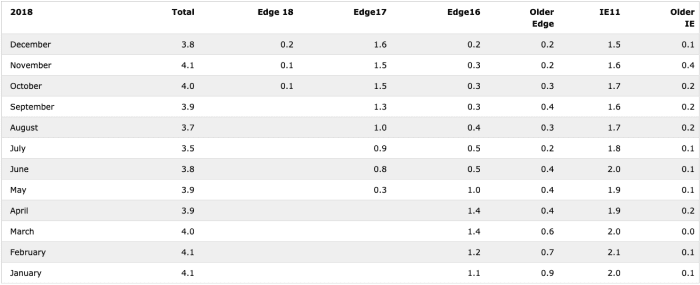
Všimněte si té mizerné 0,1% návštěvnosti ve starším než IE 11 prohlížeči.
Pomaličku, ale jistě mizí a brzy na něj bude zapomenuto. V dnešní době nevidím důvod, proč podporovat starší Explorery kromě verze 11. Pokud chcete důvody, tady jsou:
- mrkněte na tabulku výše, starší verze než IE 11 mají 0,1%
- seznam.cz podporuje pouze IE 11 a v čemkoliv starším nefunguje
- microsof oficiálně oznámil, že podporuje pouze poslední verzi IE 11. Tím použíti starších verzi se stává bezpečnostním rizikem pro jeho uživatele
- já osobně preferují učit se nové technologie a raději nabídnu většině – 99% uživatelům nové funkce, které jim zpříjemní zážitek na webu, než penalizovat je kvůli menšině – 1% uživatelů, kteří pravděpodobně nebudou vaši cílovou skupinou
Edge
Tento prohlížeč vychází z Internet Exploreru a dá se předpokládat, že pokud v IE 11 máte všechno OK, pak se nemáte čeho bát.
Safari
Říká se, že „safari je novodobý IE“, protože umí velmi překvapit v odlišném chování oproti jiným prohlížečům. Rozhodně doporučuji testovat, má velký počet uživatelů jak v USA tak i v Evropě. Pozor Safari, které si nainstalujete na Windows, není totéž co Safari, které běží na OS. Chcete-li otestovat tento browser, pak jedině na OS zařízení (= zařízení značky Apple).
Mobily

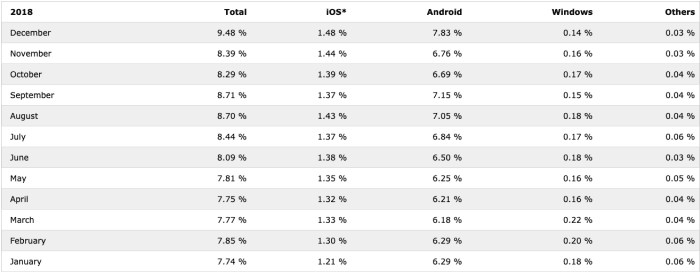
Zhruba 8.5% veškerých návštěv v roce 2018 byly z mobilu
Proč je vzhled a funkčnost na mobilní zařízení tak důležitá:
- největší prohlížeč na světě Google, spouští mobile first indexing
- počet mobilních uživatelů je více než desktopových
Mobilní zařízení s operačním systémem Android postačí testovat v prohlížeči Chrome. Pokud se jedna o iOS, pak rozhodně Safari. Jak jsem se zmiňoval výše, safari je problematický prohlížeč a doporučuji věnovat dostatečnou pozornost právě iOS. Nezapomínejte váš mobil občas otočit a vyzkoušet landscape mód.
Tablety
Ani tablet by neměl chybět ve vašem testovacím repertoáru. Pro tabletové prohlížeče zde platí totéž co pro mobily.
Jak a v čem testovat
Ideální způsob testování je testovat to na skutečném zařízení, ve skutečném prohlížeči. Jedině tak dokážete odhalit i ty nejmenší nedostatky.
Co když nemám všechny zařízení/prohlížeče?
V takovém případě doporučuji se poohlédnout po službě BrowserStack. Má široký výběr prohlížečů a umožňuje provádět live testy včetně debugování. Pozor, je to placená služba a vyjde vás to zhruba na 300 Kč/měsíčně.
Pozor na Safari
Raději to napíšu ještě jednou – testujte weby v safari! Tento prohlížeč bývá dost často zrádným. Velmi doporučuji testovat ipad/iphone pokud je to ve vašich možnostech. Možná někdo z vašich známých nebo rodiny disponuje iPhone? Půjčte si ho a vyzkoušejte váš web, vyplatí se!
Nejčastější chyby v zobrazení způsobuji:
- validita stránek
- responzivita
- css3 vlastnosti (např. flexbox, transform)
- přetékání obsahu
- kvalita obrázků
- fixně pozicováné elementy
- všechny javacriptové funkce (modal, lightbox, collapse, tooltip, apod)
- chaotické uspořádání css kódu a bití kódu
- chybějící prefixy CSS3 vlastnosti
Shrnutí
Testujte, debugujte, opravujte a opět testujte. Pokud jakýmkoliv způsobem zasahujete do CSS nebo JS, je dobrým zvykem otestovat všechny prohlížeče znova, alespoň upravené komponenty.
Přehled o chování v různých prohlížečích je zásadní vlastnost dobrého front-end kodéra. Čím méně chyb děláte, tím lépe jste placení 🙂