V současné době wordpress ve výchozím stavu používá jQuery ve verzi 1.12.4. Což donedávna ničemu nevadilo, ale nyní lighthouse od googlu penalizuje weby se zastaralou jQuery verzi tak, že zhoršuje skóre testované web stránky. Jinými slovy – všechny weby běžící na wordpressu jsou v technologické nevýhodě. V dnešním článku si ukážeme jak toho využit ve svůj prospěch.
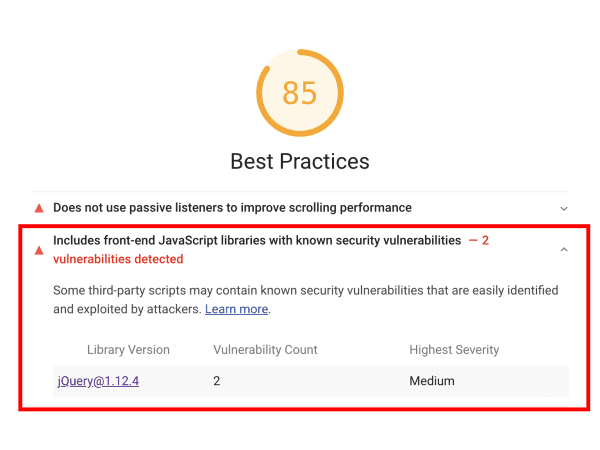
Na obrázku v titulní sekci můžete vidět 85% pro nejlepší praktiky. Do plné stovky chybí opravit 2 varování. To první v tuto chvíli budeme ignorovat a zaměříme se na druhou hlášku, která se vztahuje k zastaralé verzi jQuery a hlásí dva bezpečnostní problémy. Pojďme to opravit, je to jednoduché.
//nastavime nejnovejsi jquery-core a odebereme jquery-migrate pro vsechny NEprihlasene uzivatele
add_action( 'wp_enqueue_scripts', function(){
if ( !is_admin() ) {
wp_deregister_script('jquery-core');
wp_deregister_script('jquery-migrate');//volitelne, ale je to tam vetsinou zbytecne
wp_register_script('jquery-core', '/cesta/k/jquery.js');
wp_enqueue_script('jquery-core');
}
});
Nejdříve si stáhněte nejnovější verzi jQuery a umístěte javascript do vaše šablony pro WordPress. Můžete použit i CDN, ale je lepší vše mít u sebe. Následně umístěte kód výše do functions.php souboru.
Všimněte si, že výměnu jQuery provádíme pouze pokud jste ve wordpress administraci (adminu). Je to protože pro administrátory tato změna může rozbit funkčnost některého pluginu nebo celého webu. To my rozhodně nechceme, proto naše úpravy se tykají jen nepřihlášených návštěvníků webu a pouze na frontendu. Většinou jsou to všichni, kromě správců.
Co je dobré vědět
Pokud chcete vložit javascript se závislosti na jquery použijte závislost na jquery-core.
wp_enqueue_script('custom_js', '/cesta/k/custom.js', array('jquery-core'));
Pokud máte javascript pro jQuery umístěný ve složce themes/your-theme-name/assets/js/jquery.js pak cesta pro vás bude vypadat následovně:
get_stylesheet_directory_uri().'/assets/js/jquery.js'
Pokud máte frontend pod vaši kontrolou a víte, že si to můžete dovolit, doporučuji jQuery odebrat z <head> a umístit těsně před </body>. jQuery tak nebude blokovat vykreslení stránky, což přispěje k rychlejšímu načítání webu.
wp_register_script('jquery-core', '/cesta/k/jquery.js', array(), null, true);
//patý a poslední atribut true umístí kód do wp_footer()

Tadáá! Skóre nám skočilo z 85% na 92%. Z oranžové barvy jsme se dostali do zelené a to je skvělá zpráva! Nyní máme o 7% navíc oproti všem wordpress webům 🙂
Stovka z nejlepších praktik na dosah
Nyní nám lighthouse – nejlepší praktiky hlásí ještě jedno varování, které opět souvisí s jQuery. Hláška doporučuje používat passive event listener, pro zlepšení uživatelského prožitku tím, že méně zatěžuje procesor zařízení. Mám takový pocit, že tato hláška tam není dlouho a byla přidána před pár týdny. Bohužel problém je v samotné knihovně jQuery a protože do její kódu není vhodné zasahovat, nezbývá nic jiného než čekat, až tvůrci jQuery vyřeší tento problém vydáním nové verze.
Pokud někdo umí vyřešit tento problém budu rád když se o řešení podělíte v komentářích