Problém
Rychlost
Hlavní web www.html-factory.cz běží na wordpressu. Co si budeme povídat, tento CMS systém bývá dost pomalý a je to vidět při překlikávání stránek mého webu.
Zastaralý projekt
Web jsem realizoval v roce 2015. Znáte přísloví – to co jsem psal včera už je špatně? Rád věci vylepšuji a nechtělo se mi patlat v zastaralém kódu, chtěl jsem jít vpřed.
Cíle
1) Zachovat wordpress
Abych neztratil aktuální data a vůbec, wordpress mám velmi rád a lepší systém dnes neexistuje.
2) Vyřešit problém s rychlosti
Nemám rád pomalé weby. Poslední dobou úspěch mnou vytvořeného webu měřím jeho rychlosti. Stává se tak nejpodstatnějším bodem.
3) Použití nejmodernějších technologií
Ty já velmi rád. Tak proč nespojit novou výzvu s novými technologiemi?
4) Bez dalších investic
Na pluginy, hostingy, programátory apod.
5) Jednoduchý start a snadné rozšířeni
Jelikož je blog mou volnočasovou aktivitou potřeboval jsem to rozjet velmi rychlé a mít to hodně jednoduché. Postupem času přidávat nové funkce.
Nové řešení
JAMstack!
Blog je napsáný v GatsbyJS = framework postavený na reactu. Data stahuji ze svého wordpressu pomoci GraphQL a pluginu gatsby-source-wordpress. Vygenerované statické HTML stránky a soubory jsou uložený na CDN serverech Netlify.com.
Splněné cíle
1) WordPress – zachován
Data stahuji z aktuální instalace wordpressu pro celý web www.html-factory.cz. Abych mohl spustit blog, což je samostatná aplikace, musel jsem ho umístit na subdoménu blog.html-factory.cz.
2) Rychlost – splněná nad očekávání!
Místo prázdných slov pojďme udělat pár testů právě čteného článku.

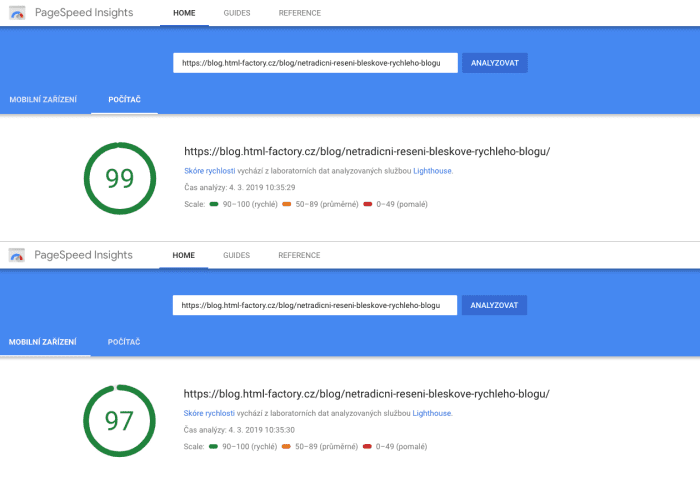
PageSpeed Insights: 99/100 bodů pro počítač a 97/100 pro mobil

Lighthouse ukazuje jenom zelená čísla

Webpagetest ukazuje taky velmi příjemná čísla
3) Nejmodernější technologie – úspěšně
Mám rád javascript a ještě více react, protože je v dnešní době nejpopulárnějším programovacím jazykem na světě. GatsbyJS je postavený na reactu a grahpQL a jejich spojením vytváří JAMstack.
4) Investice – 0 Kč
- hosting – web běží skrz CDN netlify a tato služba pro nenáročné je zdarma
- technologie – všechny použité technologie jsou Open Source
- vzhled a UX/UI – použil jsem bootstrap pro celý blog a mimochodem nenapsal jsem ani řádek vlastního CSS kódu. Všechno jsou komponenty a utility od bootstrapu
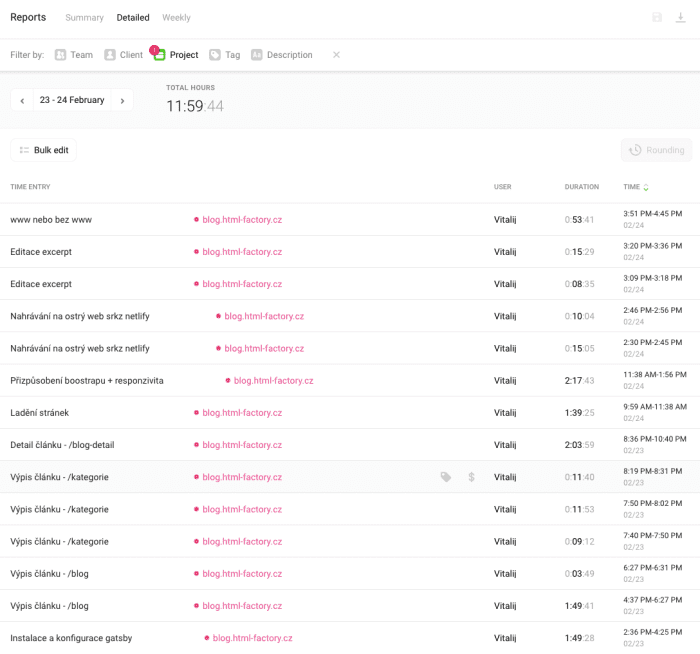
5) Náročnost realizace – 12 hodin

Spustit projekt v jeho základní podobě mi trvalo 12 hodin, tedy 1 víkend
Další 4 hodiny mi trvalo než jsem nahradil klasický wysiwyg editor za ACF flexible content, což mi umožnilo skládat obsah libovolně, o tom ale později.
Základní podoba 12 hodin obsahovala: výpis článků, výpis kategorií, výpis dle kategorii, detail článku, kompletní vzhled a responzivnost webu. V této podobě web již běžel a plnohodnotně fungoval.
Shrnutí
5 splněných cílů z 5, to není špatné, že?
Je důležité poznamenat, že mám předchozí zkušenosti s GatsbyJS a tímto způsobem realizace webu. Pokud se neorientujete v reactu a nikdy jste GatsbyJS předtím neviděli, pak tento čas je pro vás nereálný a může být diametrálně jiný.
Náhled do administrace
Předtím jsem se zmínil o ACF flexibilním obsahu a rád bych ho ukázal trochu detailněji.

Náhled do administrace
Obsah každého článku skládám z ACF flexibilního obsahu, který v tuto chvíli nabízí 3 typy obsahu:
- text
- obrázek
- kód
Jednotlivé sekce mohu využít či nikoliv. Sekce se mohou neomezeně opakovat a lze je mezi sebou prohazovat pomoci drag&drop. Tento přístup mi umožňuje vytvořit libovolný obsah a mít ho pod kontrolou.
Plánované funkce
V brzké budoucnosti plánuji umožnit vkládat komentáře. Tato funkce je pro blog nepostradatelná.
Zajímavosti
Jak jsem psal výše web jsem musel přesunout na subdoménu blog.html-factory.cz/blog. Všimněte si url adresy /blog, tu jsem se rozhodl zachovat protože v budoucnu chci předělat celý web a blog pak přesunout zpět na www.html-factory.cz/blog. Při této skladbě url adres neztratím data z google analytics a veškeré přesměrování snadno vyřeším pomoci jednoho htaccess řádku.
Redirect 301 / https://www.html-factory.cz/blog