Bootstrap je, jak sám uvádí na svých webových stránkách, nejpoužívanější html, css, jquery framework na světě.
Mnoho vývojářů podobné frameworky používá a chválí, mnoho je taky odsuzuje a pomlouvá. Kdo z nich ale má pravdu? Vyplatí se bootstrap používat? Odpověď je jednoznačná – vyzkoušejte bootstrap na alespoň 1-3 projektech, čím větší projekt bude, tím více pocítíte jeho výhody. Až budete mít alespoň tuto zkušenost, pak se můžete zařadit do jedné ze stran, která odsuzuje nebo chválí.
Tento článek jsem se rozhodl napsat proto, že jsem patřil do skupiny, která bootstrap odsuzuje. Vymlouval jsem ho i ostatním, ale po nějaké době jsem se ocitl ve skupině druhé. Stalo se tak jednoduše proto, že jsem ho konečně vyzkoušel na pár projektech. Čím více jsem tento framework poznával, tím více se mi líbily jeho vlastnosti. Dnes bootstrap tvoří základ každého projektu, který vytvářím a nedokážu to bez něj představit.
Tento článek pojednává o bootstrapu ve verzi číslo 4.
Co nám bootstrap přináší si popíšeme v následujících bodech.
Přehledná a podrobná dokumentace
Jednou z největších výhod bootstrap frameworku je jeho dokumentace. Když píšete kód v souladu s bootstrapem a jeho funkcemi je snadno pochopitelný i pro ostatní. Je rozhodně příjemnější se zorientovat v udržovaném frameworku, než kódu, který slepil vývojář „na míru„. Tato míra a přehlednost se odvíjí od zkušeností vývojáře. Pokud vývojář nemá alespoň 2-3 roky praxe v tvorbě webů pak je skoro zřejmé, že to, co napsal bude mít přinejmenším nedostatky.
Při kompletní tvorbě webu se často stává, že se na něco zapomene a je potřeba někde přidat nějaký textík nebo boxík. Nemusíte vytvářet nové css komponenty, protože tyto malé věci snadno pokryje bootstrap.
Šetří čas a vaše nervy
Smysl css frameworku je jejich snadné použití. Ovlivňujete pouze vzhled komponenty (velikost, barvička apod) a vše ostatní za vás řeší bootstrap (hover, focus, funkcionalita, přístupnost apod). Použitím bootstrapu:
- vyhnete se nekonzistentnímu zobrazení v prohlížečích
- šetříme čas skládáním hotových komponent (nejvíce platí u formulářů)
- web nevnímáme jako celek nebo stránku, ale jako množství komponent
- šetříme čas javascriptovými funkcemi, které pokrývají všechny nejčastější funkce, které při tvorbě webu budeme potřebovat
Modulární rozdělení css komponent
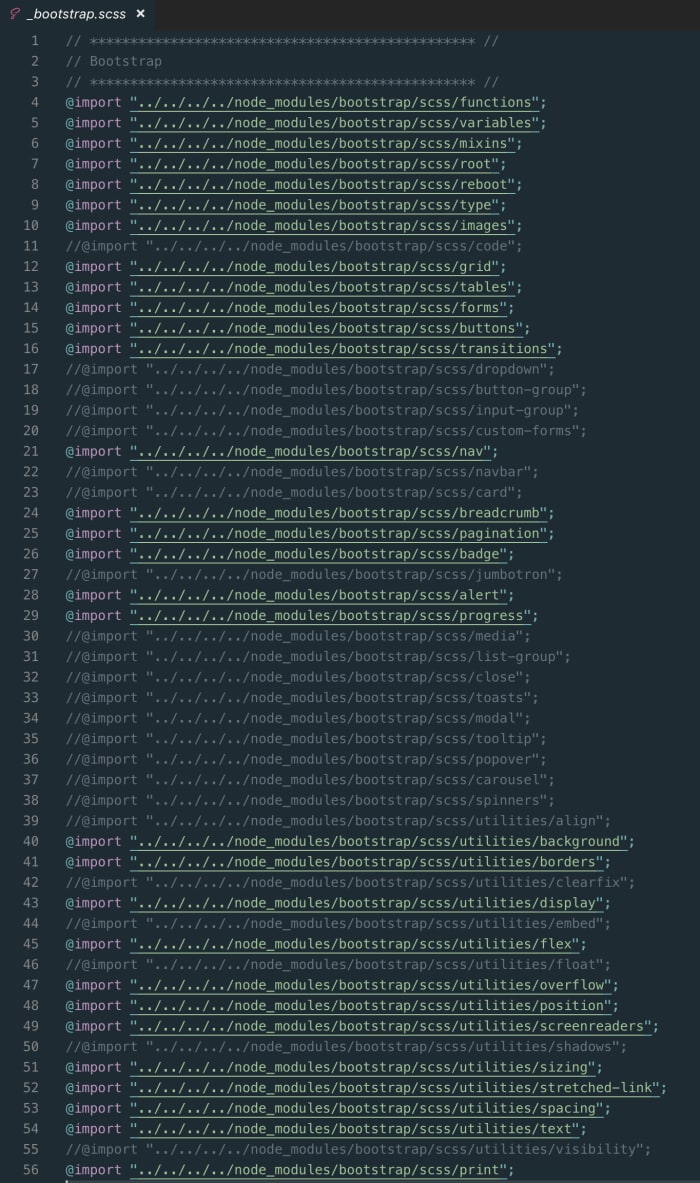
Bootstrap je napsán v SASS preprocessoru a umožňuje použít pouze to, co skutečně vývojář potřebuje. Pokud potřebujete pouze grid, pak můžete použit pouze grid a nic jiného. Bootstrap obsahuje velké množství komponent a je rozhodně správné používat pouze ty, které potřebujete.

Příklad použití pouze potřebných komponent bootstrapu
Řeší nejčastější problémy za nás
Jsou určité komponenty (části), které řešíme velmi často a objevují se skoro na každém projektu, jsou to například:
- typografie
- css reset
- carousel
- modální okna
- formulářové prvky
- apod
Obvyklý postup vývojáře je použití externích knihoven. Síla bootstrapu je v tom, že většinu těch nejčastějších věci již má v sobě, stačí je použit.
Striktní pravidla použití
V komponentách, které má bootstrap jsou jasně daná pravidla jejich použití. Tyká se to například:
- typografie
- formulářové prvky
- tlačítka
- apod
Myslím, že tak je to správně. Bootstrap se nás snaží vést za ručičku a ukazuje směr jak to dělat správně. Viděl jsem mraky webů, na kterých byly nadefinované pouze nadpisy h1,h2 a zbytek už nebyl. Nebo nebyl nastylovaný odražkový nebo číselný seznam. I mě se mnoho krát stalo, že grafik nevytvořil návrh chybových hlášek a bez použíti bootstrapu jsem na ně úplně zapomněl.
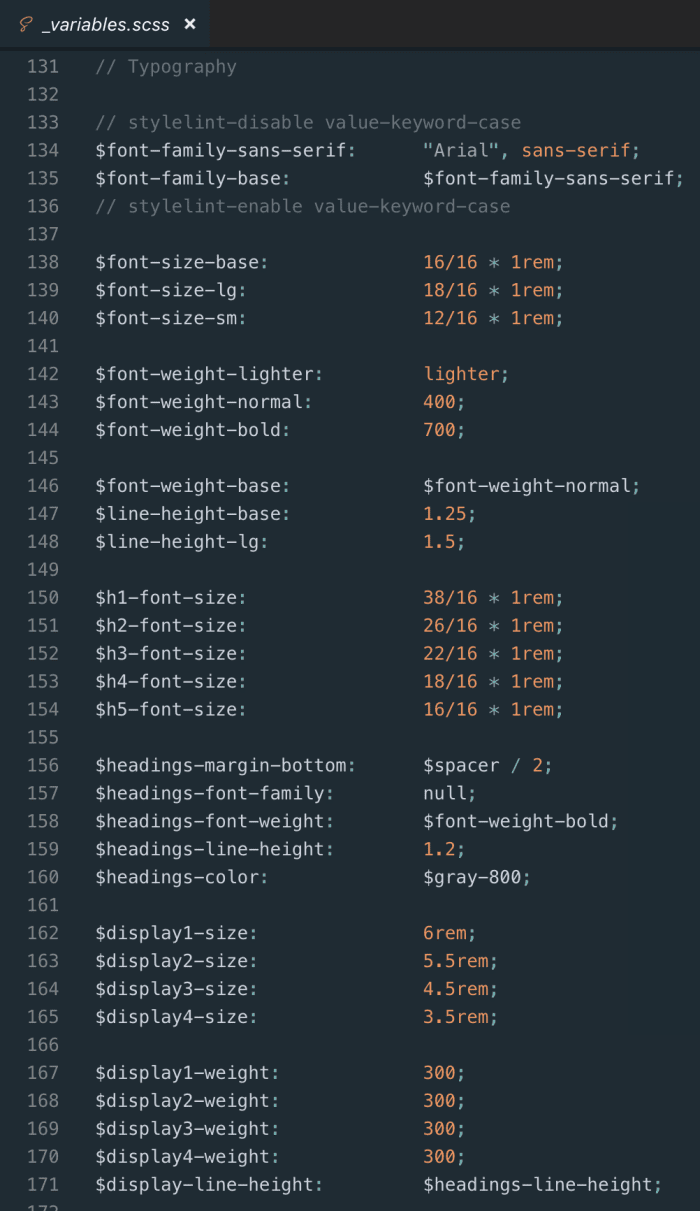
Bootstrap nastavujeme ve variables, a generuje nám to vše potřebné.

Ukázka nastavení typografie pomoci variables
Bootstrap je žádaný
Hodně firem nebo projektů mají zásadní požadavek – použíti bootstrap frameworku. Prestashop dokonce nařizuje vývojářům prestashop šablon nutné použíti bootstrap frameworku. Důvod je jasný – snadná rozšiřitelnost projektu. Poznáním tohoto frameworku si nikdy neuškodíte, ba naopak polepšíte své know-how a pravděpodobnost, že získáte nový projekt.
Javascript
Hodně krát jsem se setkal s html/css kodérem, který umí pěkně napsat css, ale javascript mu dělá problémy. Umí použit externí plugin, ale sám nedokáže napsat funkci. Já osobně jsem vždy psal javascript sám. Každé otevírání něčeho (toggler), každé modální okno, každá js funkce byla napsána mým vlastním jQuery kódem. Když se poohlédnu zpět tak vidím mraky ztraceného času, které jsem trávil laděním a vytvářením komponent, které bootstrap už má v sobě. Naučte se používat bootstrapovské funkce jako například:
a tento čas ušetříte. Nevymýšlejte znovu kolo a použijte hotové řešení od bootstrapu, který za vás řeší javascript elegantně a mnohdy se obejdete bez zásahu do javascriptu.
Atomické css
Každá komponenta, ať si pod tím představíme cokoliv – například: výpis produktů, stránkování, drobečkovou navigaci, galerii atd, má stejné části:
- layout snadno vyskládáme pomoci gridu nebo flex utility
- typografii vyskládáme pomoci .h1 až .h6 nebo jiných textových pomocných tříd
- mezery mezi jednotlivými prvky odsadíme pomoci spacing utility
- barvy textu a pozadí, pomoci color utilities
- atd
Když projdete sekci utilities od bootstrapu, tak zjistíte, že pokrývá skoro všechny grafické prvky, s kterými se běžně setkáváme při tvorbě webu. V ideálním případě si umím představit web, vyskládaný pouze pomoci bootstrapu a jeho atomických komponent. To se vám pravděpodobně nikdy nepovede, ale i tak je bootstrap velkým pomocníkem, který šetří velké množství opakujícího se css kódu. A to rozhodně chcete!
Jednoduchá správa projektů
Jsou projekty, které nejsou jednorázovou záležitosti, ale vracejí se vám s různými připomínkami a požadavky na změny. Velmi se mi osvědčilo použití bootstrap frameworku, protože atomická změna velikosti písma (nebo barvy, mezery, responzivity apod) je příjemnější, když nemusíte vytvářet nový css kód nebo modifikátory, které kód dělají stále více komplikovanějším.
Díky bootstrapu máte k dispozici nástroj, díky kterému zvládnete vyřešit 80% i více všech grafických požadavků bez nutnosti zásahu do css.
HTML prototypování
Bootstrap nám dává komponenty, díky kterým vývojář je schopen vyskládat skoro jakoukoliv novou stránku s novými komponentami bez grafického designu. Mnohdy je to výhoda, když váš klient chce přidat na web něco nového a to něco není grafický nakreslené.
Responzivní typografie
Možná někteří z vás si všimli nové bootstrap funkce (vyšla začátkem roku 2019). Pokud správně nastavíte typografii a aktivujete funkci responzivní typografie, pak bootstrap za vás sám vytvoří responzivní velikosti písma. Výhodou tohoto řešení je v tom, že velikosti písma jsou vůči sobě proporční, tzn. že všechny nadpisy se zmenšuji stejným poměrem a nemůže se stát, že h3 bude větší než h2.
Světově nejpoužívanější komponenty
Bootstrap má některé komponenty (jeho části) které jsou velmi populární. Zkrátka jsou dobře vymýšlené a vývojáři je rádi používají i samostatně, jsou to například:
- grid – umožní vyskládat jakýkoliv layout. Pomoci spacing utilities vám dokonce umožňuje měnit mezeru mezi sloupci, což jistě oceníte
- reboot – velmi pěkný reboot (reset). Obvykle to vývojáři řeší externím pluginem (příklad: reboot.css). Bootstrap to má zakomponované uvnitř
- modal, btns, forms, pagination atd
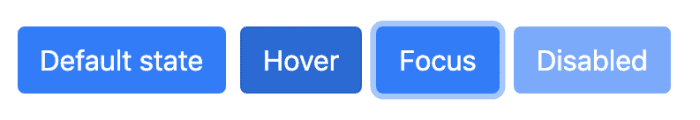
Stavy komponent (states)
Bootstrap u svých komponent řeší různé stavy, například tyto:
- hover
- focus
- disabled

Stavy tlačítek, které se dají přizpůsobit na míru
Mě osobně se velmi líbí, jak bootstrap řeší hover a focus stavy pro formulářové prvky (inputy, tlačítka). V chromu je velmi příjemné, když na focus stavu tlačítko má pěkný box-shadow. Weby postavené na bootstrapu jsou obvykle ovládatelné pomoci klávesy TAB a to je plus, protože ne každý vývojář na tyto věci mysli při psaní vlastního css kódu „na zelené louce„.
Shrnutí
Bootstrap je framework, který rozhodně stoji za poznání. Je to časová investice, která vám při nejmenším ukáže něco nového. Při nejlepším zásadním způsobem ovlivní způsob tvorby webu, jakým jste ho doposud znali.
A co vy, používáte bootstrap? Máte ho rádi, nebo nemusíte? Co vám na tomto frameworku vadí, nebo naopak co se vám na něm moc líbí? Pište do komentářů vaše zkušenosti.
Pokud vás toto téma zajímá, pak doporučuji shlédnout moji přednášku na téma Bootstrap.