
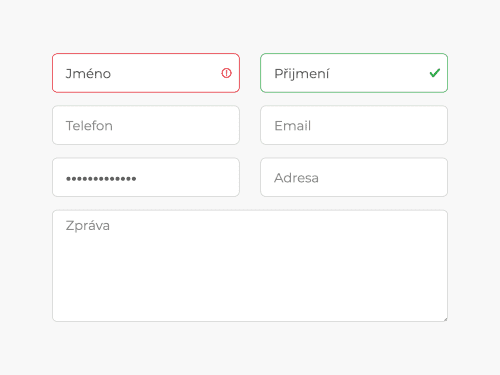
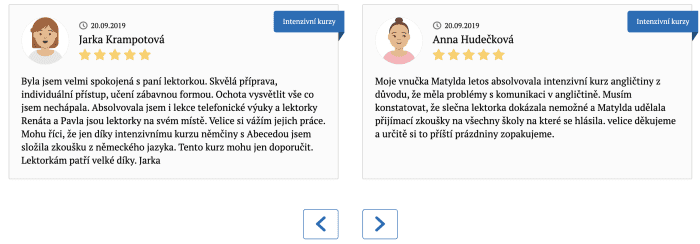
Použitý obrázek ze stránek abeceda.org – jazyková škola se specializaci na intenzivní kurzy angličtiny.
V minulosti poměrně dlouhou dobu jsem používal slick, který dokázal zastřešit všechny mé potřeby pro tvorbu karuselů. Nicméně používám Bootstrap a ten v sobě již karusel má, tak proč mít 2 knihovny, které řeší stejnou komponentu?
Bootstrapovský karusel je výborný pro použití jednopoložkových karuselů.

použitý obrázek z dokumentace Bootstrap
O vícepoložkovém karuselu není v dokumentaci ani zmínka. Smutné..
Naštěstí Bootstrap je snadno přizpůsobitelný čemukoliv. Po pátrání na internetu a aplikaci na pár projektech, sdílím své řešení vícepoložkového karuselu. Je to poslední karusel, který dnes používám.
Tadááá!
Trochu si to vysvětlíme.
Vytvořte element se specifickou třídou a data atributem, do kterého zadáte maximální počet položek na řádek.
<div class="carousel-multiple" data-items-per-row="3">...</div>
Vytvořenou specifickou třídu nastylujte v scss. Použijte k tomu jednoduchý mixin.
.carousel-multiple {
@include bs-multiple-carousel(3);
}
Na co byste měli myslet?
Pokud celkový počet carousel-item není větší než data-maximum-items-per-slide + 2, pak byste karusel neměli načítat. Pokud se tak stane, karusel se bude chovat pokaženě a to nechcete.
Řešení?
Načtěte karusel pomoci javascriptu s podmínkou, že dosáhnete minimálního počtu položek. Pokud podmínka nebude splněná, karusel nebude načten.
var carouselMultiple = $("#carousel-multiple");
var itemsPerSlide = parseInt(carouselMultiple.attr('data-maximum-items-per-slide'));
var totalItemsCount = $(".carousel-item", carouselMultiple).length;
var minimumExtra = 2;
if (totalItemsCount >= itemsPerSlide + 2) carouselMultiple.carousel();
V rámci jednoduchosti podmínky nechám na vás.
Proč tohle řešení?
Bootstrap v sobě má komponentu karusel. Je zbytečné načítat další knihovny. Web je pak o 100kb lehčí a rychlejší.